As you probably know DOM Inspector (aka DOMi) is Firefox add-on designed to inspect web pages and Firefox UI. In some sense it's ancestor of Firebug but perhaps not so fancy and miss some useful features like integrated JavaScript console. Nevertheless DOMi allows you to inspect Firefox UI what makes it quite different from Firebug. You may say there's ChromeBug but it has less amount of features than DOMi, for example, it doesn't allow to inspect XBL elements.
Anyway, DOMi is really nice accessibility tool also. It's not feature complete and far from ideal but it's quite powerful. And that's probably something new for you. Each platform provides set of accessibility tools like accprobe on Windows, accerciser on Linux or built-in tools on Mac. These tools have own benefits and disadvantages but main thing I dislike they don't allow me to inspect DOM. When you need to understand why your web page or your ARIA widget has accessibility issues then it's quite handy to inspect both DOM and accessible trees and what's most important to see *relation* between elements of these trees. That's what DOMi gives you.
DOM Tree
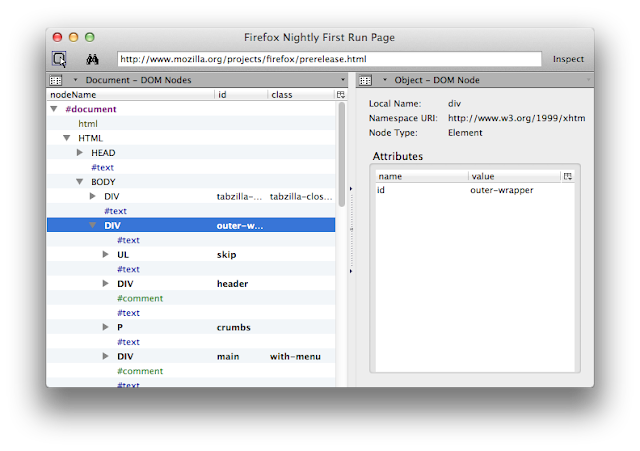
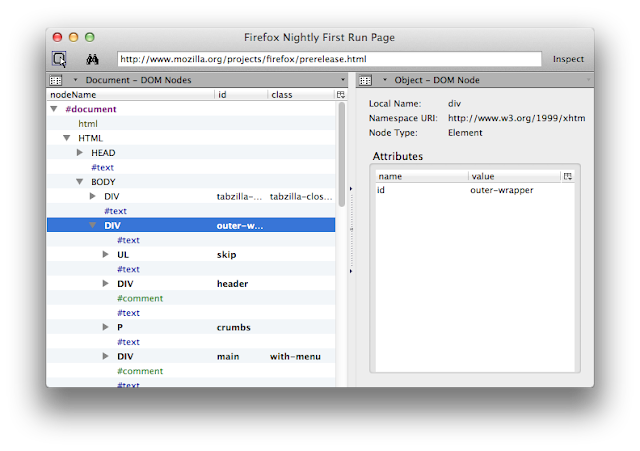
If you check 'Show Accessible Nodes' menu option then 'DOM Nodes' view of the left panel marks accessible DOM nodes by bold font. This view is good to understand where the specific accessible is located in DOM tree.

Accessible Tree
If you don't want to see inaccessible DOM nodes then you can switch to 'Accessible Tree' view of the left panel. The tree displays accessible role, name and related DOM node information for each accessible. Also you can inspect different properties and relations of interesting accessible by selecting it and choosing corresponding view in the right panel.
Also you should choose this view if you want to work with complete accessible tree. 'DOM Nodes' view doesn't always allow you to do this because accessible tree is not a strict subset of DOM tree. For example, XUL trees often don't have underlying DOM however they have rows and cells in accessible tree.
JavaScript Console
JavaScript console is available in 'Accessible Tree' view from context menu on selected accessible. It gets open in separate window (what is not super comfortable) and it doesn't have set of handy functions to help you with tree inspection but you can evaluate arbitrary JS code and call any method on selected accessible object.
Accessible Properties
'Accessible Properties' view of the right panel allows you to inspect accessible properties of the accessible selected in the left panel. You can inspect accessible role, name, states, object attributes i.e. standard set of accessible properties. Also it allows you to invoke accessible actions. Switch to 'Actions' tab to find it out.
Accessible Relations
'Accessible Relations' view of the right panel allows you to see accessible relations and inspect relation targets in separate window.
Accessible Events
'Accessible Events' is a super feature to inspect web pages and ARIA widgets in dynamics. It allows you to
If you switch to 'Watched Events' tab then you can choose a number of events you'd like to listen and add custom event handlers. Custom event handlers feature provides you a set of helper functions to inspect accessible tree and accessible properties at time of event handling. For example, you can use outputTree() function to make a snapshot of accessible tree. Small help button marked by '?' is available to get a list of helper functions.
You can see custom event handler output by selecting handled event in the left panel and choosing 'Accessible Event' view in the right panel.
Accessible Event
'Accessible Event' view of the right panel is used to inspect properties of handled accessible event and contains output of custom event handlers. Here's a snapshot of accessible tree when accessible focus event was handled. Highlighted accessible in the tree is focus event target.
Anyway, DOMi is really nice accessibility tool also. It's not feature complete and far from ideal but it's quite powerful. And that's probably something new for you. Each platform provides set of accessibility tools like accprobe on Windows, accerciser on Linux or built-in tools on Mac. These tools have own benefits and disadvantages but main thing I dislike they don't allow me to inspect DOM. When you need to understand why your web page or your ARIA widget has accessibility issues then it's quite handy to inspect both DOM and accessible trees and what's most important to see *relation* between elements of these trees. That's what DOMi gives you.
DOM Tree
If you check 'Show Accessible Nodes' menu option then 'DOM Nodes' view of the left panel marks accessible DOM nodes by bold font. This view is good to understand where the specific accessible is located in DOM tree.

Accessible Tree
If you don't want to see inaccessible DOM nodes then you can switch to 'Accessible Tree' view of the left panel. The tree displays accessible role, name and related DOM node information for each accessible. Also you can inspect different properties and relations of interesting accessible by selecting it and choosing corresponding view in the right panel.
Also you should choose this view if you want to work with complete accessible tree. 'DOM Nodes' view doesn't always allow you to do this because accessible tree is not a strict subset of DOM tree. For example, XUL trees often don't have underlying DOM however they have rows and cells in accessible tree.
JavaScript Console
JavaScript console is available in 'Accessible Tree' view from context menu on selected accessible. It gets open in separate window (what is not super comfortable) and it doesn't have set of handy functions to help you with tree inspection but you can evaluate arbitrary JS code and call any method on selected accessible object.
Accessible Properties
'Accessible Properties' view of the right panel allows you to inspect accessible properties of the accessible selected in the left panel. You can inspect accessible role, name, states, object attributes i.e. standard set of accessible properties. Also it allows you to invoke accessible actions. Switch to 'Actions' tab to find it out.
Accessible Relations
'Accessible Relations' view of the right panel allows you to see accessible relations and inspect relation targets in separate window.
Accessible Events
'Accessible Events' is a super feature to inspect web pages and ARIA widgets in dynamics. It allows you to
- watch accessible events and choose events you want to watch;
- add custom event handlers and see output.
If you switch to 'Watched Events' tab then you can choose a number of events you'd like to listen and add custom event handlers. Custom event handlers feature provides you a set of helper functions to inspect accessible tree and accessible properties at time of event handling. For example, you can use outputTree() function to make a snapshot of accessible tree. Small help button marked by '?' is available to get a list of helper functions.
You can see custom event handler output by selecting handled event in the left panel and choosing 'Accessible Event' view in the right panel.
Accessible Event
'Accessible Event' view of the right panel is used to inspect properties of handled accessible event and contains output of custom event handlers. Here's a snapshot of accessible tree when accessible focus event was handled. Highlighted accessible in the tree is focus event target.







How many of these features are being included in the current built-in inspector work in Firefox?
ReplyDeleteAll features were landed in DOMi repo http://hg.mozilla.org/dom-inspector/. All features but custom events handlers are presented in current DOMi version available at addons.mozilla.org.
DeleteSorry it seems I misread you. If you mean https://wiki.mozilla.org/Firefox/Projects/Inspector then afaik none of these features were ported to it.
DeleteHmm. You should probably talk to the devtools people about doing so. DOM Inspector's great and all, and I've been quite happy using it for some time, but it lacks some of the flair that tools like Firebug or WebKit's Inspector have, and people seem to care about that sort of thing. So in the long run, it's probably best if the built-in Inspector acquires these capabilities too.
DeleteTrue, in the long run, accessibility debuggin should be part of buil-in tools. Reality is the accessibility team doesn't have resources for this and devtools team doesn't have them either at least last time when we talked to them. So I keep contributing to DOMi the features that make my debugging easier.
DeleteI'm curious... For how long have these features been in DOMi? They're extremely useful for web devs (I'm one), but it seems they haven't had a lot of publicity!
ReplyDeleteI pushed the first patches in 2006 but many handy features were introduced relatively recently. I didn't care to talk much about DOMi a11y in public until it's got a powerful enough. I'm glad to hear you find it useful. Thank you.
Delete